
Comic Sans Protest Poster - Design Timeline Project

Sonoran Museum - Brand Guidelines Project

Beat By Beat - Museum Exhibit Design

33 1/3 - Magazine Concept

Sloppy - Food Truck Concept

Futura - Type Speciment Poster

Illustrations

Voltage - Type Mash-Up

Drop Cap Project

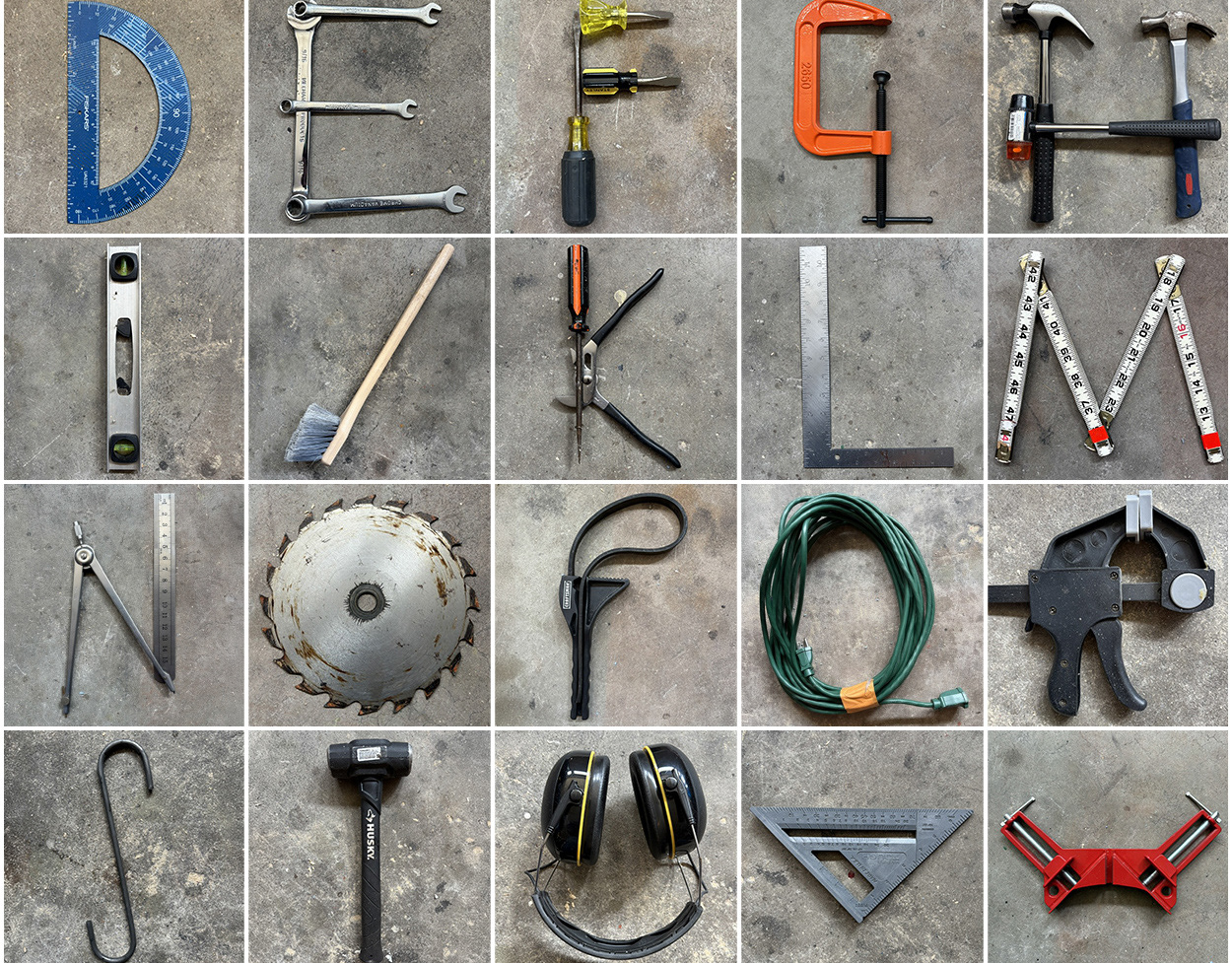
Found Object Alphabet

Holographic Dice Bags - Product Design

Tabletop Gaming Iron-On Patches - Product Design

Dungeon Master Christmas Stocking - Product Design

Spirit of Adventure Webcomic

